How to Insert an Interactive Map in Gutenberg Editor for WP
Starting with WordPress 5.0, the popular CMS is taking a whole new direction with its Gutenberg editor. The use of blocks, instead of basic text makes this excellent for creating pages and posts, that are rich in media content. And with the use of some interactive maps, you can bring the user experience to a whole new level.
However, it is worth mentioning that WordPress doesn’t offer interactive maps as functionality by default. Instead, we will be taking the help of some WordPress plugins coming from the developers at Fla-shop.com.
The company offers a collection of high-quality tools that can help you insert HTML5 maps into your website. These plugins utilize state-of-the-art technologies such as HTML, JavaScript, CSS, and SVG to help create interactive maps for your site.
So without further ado, let’s get started:
Are the HTML5 Maps Compatible With Gutenberg?
The new editor has created a sort of division in the WordPress community. A section of the community is praising the innovative direction. Gutenberg is more true to a WYSIWYG experience and makes content creation far simpler for non-coders.
However, on the flip side, many are citing that the editor now functions as a page builder, which is not good for many use cases. Although it will benefit media-heavy websites, blogs and similar sites will not find it suitable. But by far, the most amount of noise is created in the argument for backward compatibility.
Developers are arguing that it will affect client websites that are made using custom fields and meta boxes.
Taking this into context, we would like to point out that the users will face no compatibility issues while using these HTML5 maps plugins from Fla-shop.com. It is also super easy to configure, helping you get a functional interactive map up and running in minutes.
How to Insert Interactive Maps in Gutenberg?
After activating the plugin, you will notice an HTML5 Map Settings in your WordPress dashboard. Hover over it and you will notice a Maps option. This will take you to a new page where you can create new interactive maps to add to your website.
Simply create a new name for the map. There is also a drop-down button that contains a list of all the map options. Select the one which you intend to use and press “Add new map.” This will create the new map and specify a shortcode that you need to use while integrating the map into your WordPress website.
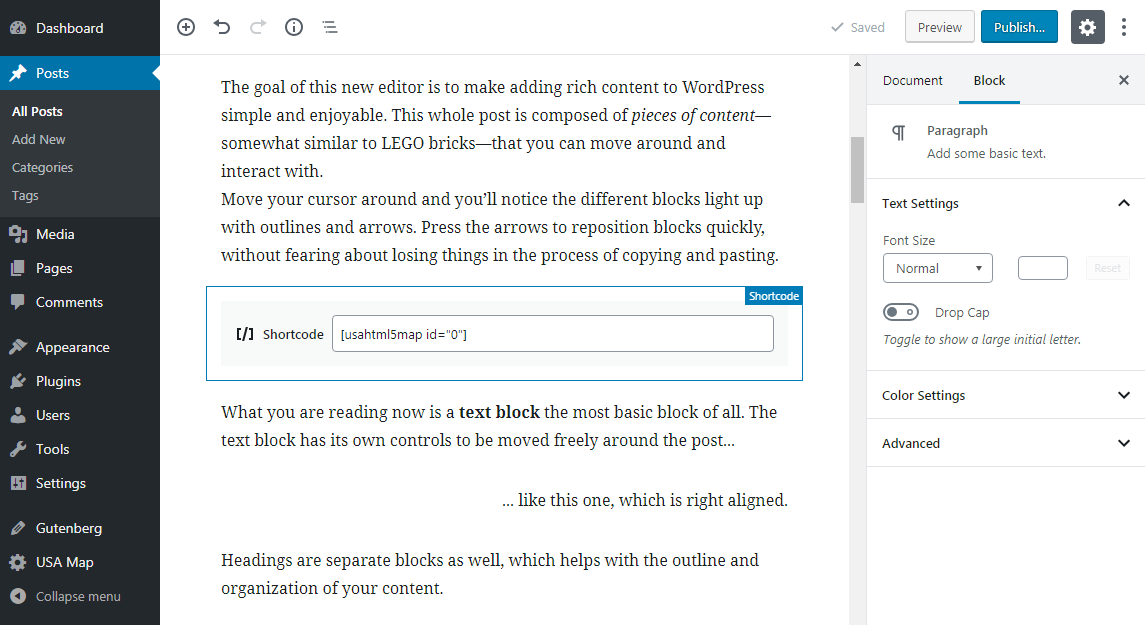
Once you have the shortcode, the plugin provides a handful of ways to help you insert the interactive maps in the Gutenberg editor.
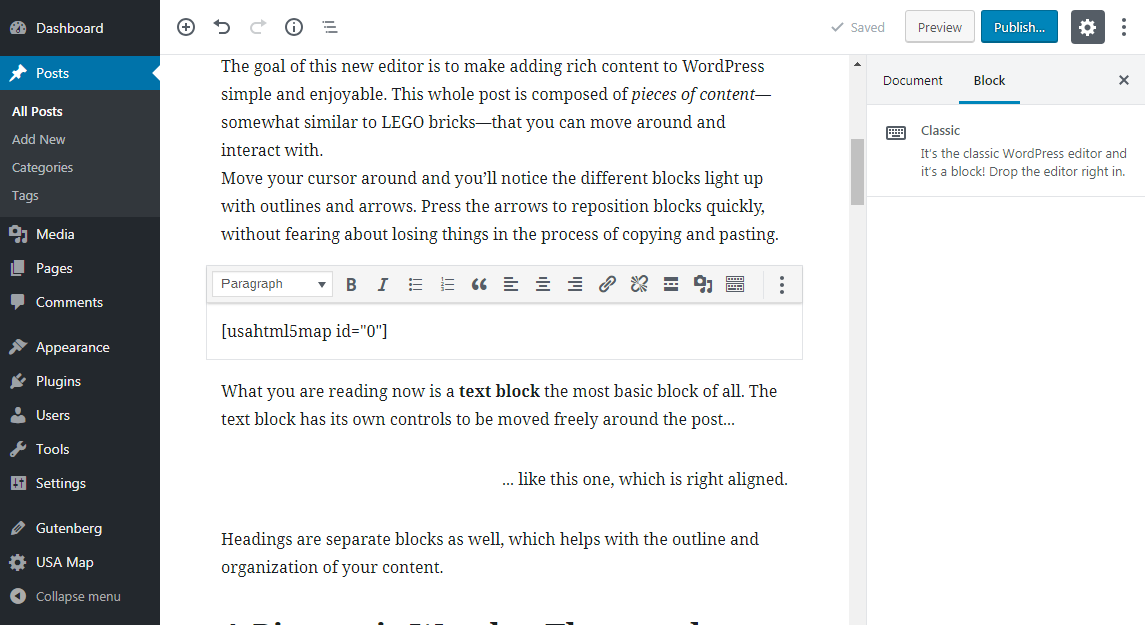
1. You can insert the shortcode directly into the Gutenberg editor.

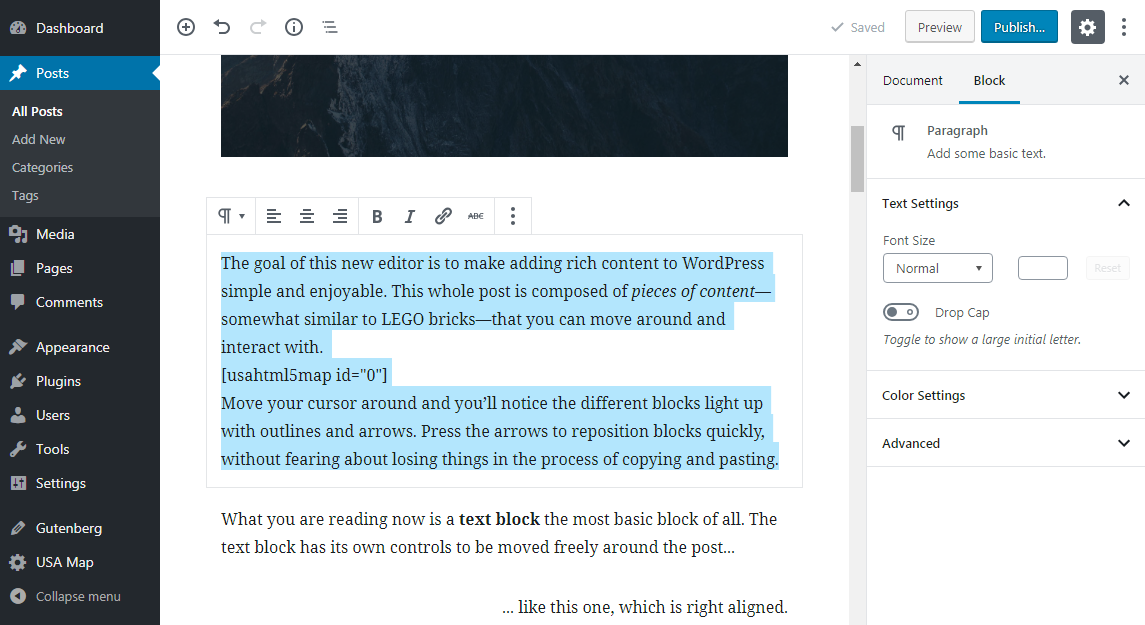
2. You can insert the shortcode inside a paragraph block.

3. There is also an option that allows you to insert the shortcode in the classic editor block.

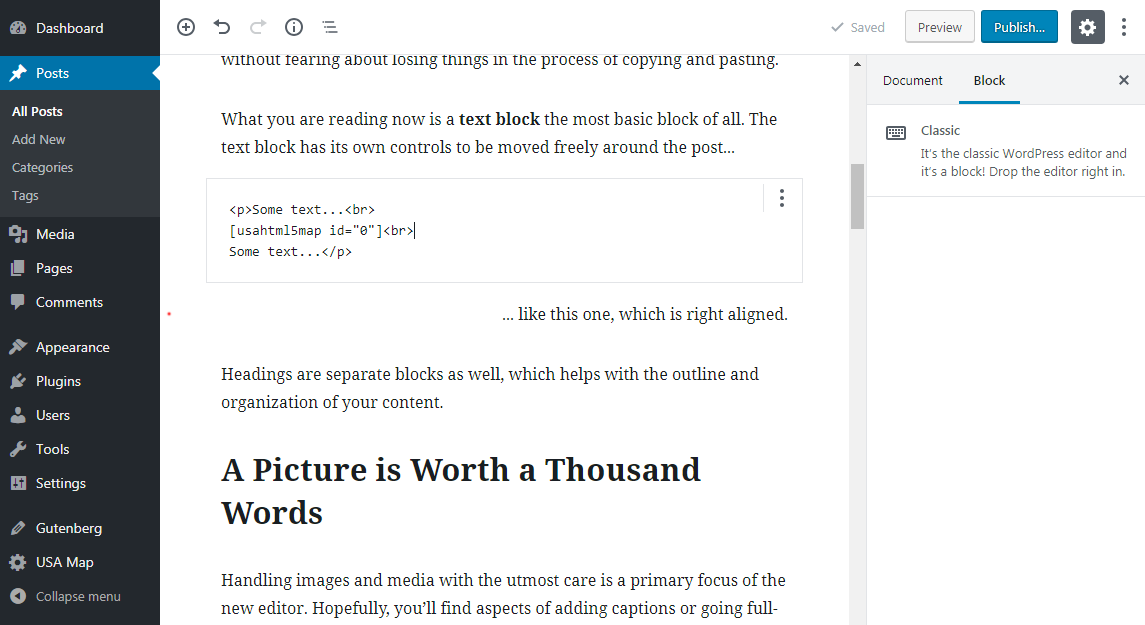
4. And, finally, you have the option to use basic HTML code to implement the maps into your page or post.

So, How Can You Benefit From Having Interactive Maps?
Now, you might be thinking about why you need to use an interactive map on your website when there is Google Maps. Well, the reason basically boils down to this – G-maps contain loads of unnecessary details that can even hurt your conversion rates and showcase your nearby competitors. Furthermore, it is not very easy to customize G-maps to fit your personal needs.
However, both these requirements are easily met by the interactive map plugin from Fla-shop.com. You will be able to provide a visually immersive and engaging medium to guide your visitors to local, relevant content on your website.
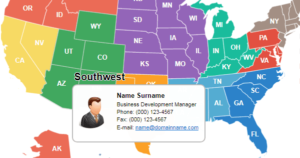
Furthermore, interactive maps are a godsend to businesses that have a wide branch network. Using interactive maps, you can display your branch locations in a colorful JavaScript map, highlighting all your locations across a country, or in a Worldview.
The Benefits of Using HTML5 Maps
Fla-shop.com offers 4 different categories of products. Two of them are for showcasing Locator Maps for WordPress as well as JS maps non-WordPress websites. And the remaining two are for Drill-down maps for WordPress and non-WordPress websites.
As you can guess, the locator maps will showcase a region – a country in particular. You will be able to highlight different states on the map with color customization options. This is useful for businesses that have a national foothold.
The drill-down maps are essentially multi-level maps. You will get a global view from which you can “drill down” to a local map or a specific region following a couple of clicks. As you can imagine, this is perfect if your business is spread across the world in different countries.
In Conclusion
So as you can see, the map plugins from Fla-shop.com allows you to easily integrate maps into your WordPress website. No matter if you are on the old classic WordPress editor or the new Gutenberg editor, you will face no compatibility issues or anything similar.
If you think you will benefit from having an interactive map integrated into your website, then we highly recommend that you give this plugin a try.
Also, if you want to get an idea about the different types of interactive maps that can be created using the plugin, then we highly encourage you to the Showcase page as well.