Real Examples Of Custom JS Scripts For WordPress Maps
The interactive maps plugins from Fla-shop.com include many customization options without any coding. But if you wish to take it to the next level, then you can use custom JS scripts to add extra features to your interactive maps.
For the purpose of this read, we will be looking at how to add custom JS to your interactive maps, along with some real examples to help get you started. So without further ado, let’s get started!
Which Plugins Are Compatible With Custom JS?
Custom JS scripting is currently supported by all the single-level premium plugins like the US map, World Map, and so on.
You will find plenty of examples of JS codes on Fla-shop.com’s site which you can use to enhance the functionality of your interactive maps.
Here is an example showing how it is done:
Example – Highlighting A State When It Is Clicked
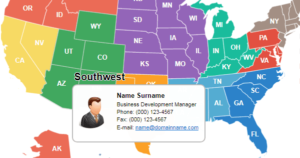
By default, the plugin allows you to configure 2 colors for each state – default color and hover color. How about a third color – selected color? This can be easily added with some custom JS code.
Let’s consider this short JS snippet
var selected = null;
map.on('click', function(ev, sid, map) {
var was_selected = !!selected;
if (selected && selected != sid) {
map.stateHighlightOff(selected);
selected = null;
}
var link = map.fetchStateAttr(sid, 'link');
if (link === '#info') {
if (sid !== selected)
map.stateHighlightOn(sid, '#FF0000', '#FFFFFF');
selected = sid;
}
if (!selected && was_selected) {
jQuery('#'+containerId).parent().find('.usaHtml5MapStateInfo').html('');
}
});
What Does This Code Do?
This code is programmed to highlight states in your map when a user clicks on it.
How To Use The Code?
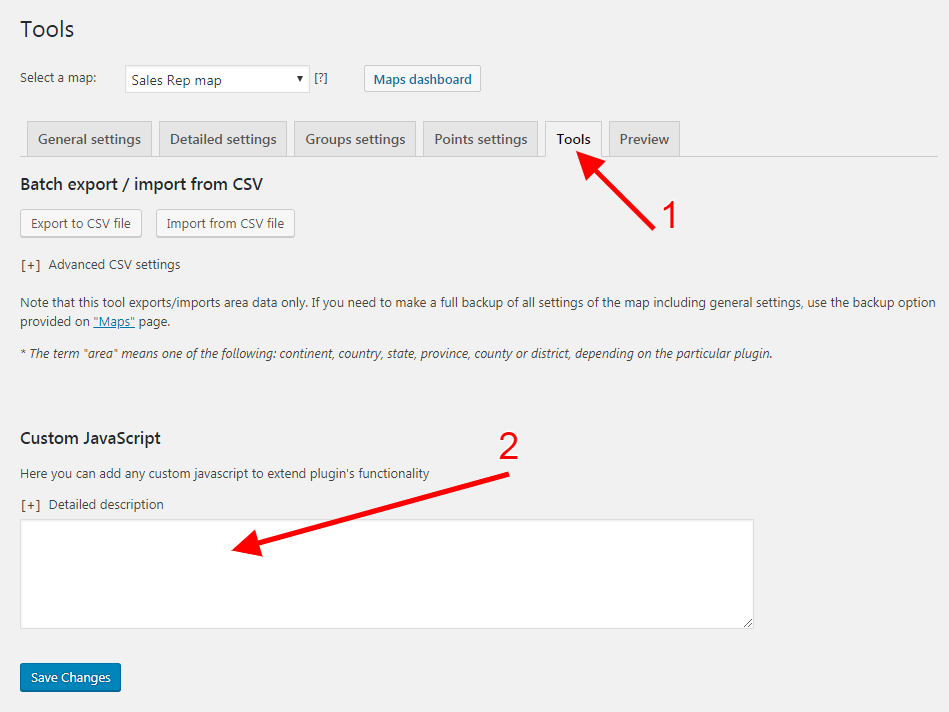
There is a dedicated option under the tools tab of your Fla-shop.com interactive map settings panel where you can insert custom JavaScript.

Just enter your JS code and click save and it’s done. It is so easy that any novice can do it. Furthermore, you don’t necessarily have to know JS to use this functionality.
How To Change The Color Of The Highlighted State?
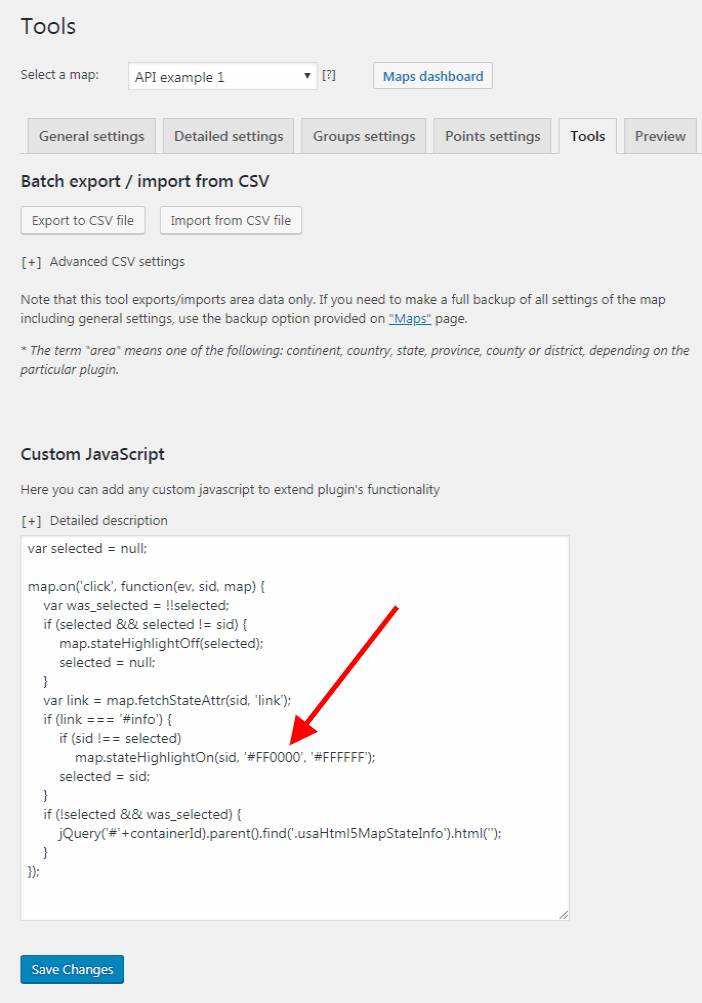
Notice the red arrow in the image below. It points to the HEX code used to specify the colors of the selected state. You can change the HEX code of any color you want to use in your interactive map.

In case, you don’t know the HEX code of the color you are looking for, simply Google, “hex code of [color name]” and you will get it.
How To Use This Code For Interactive Maps Of Other Countries?
The provided JS snippet is for the Fla-shop.com US Interactive Map. If you want to use it for an interactive Map of another country, say Canada, then you need to tweak the code.
Search for the line
jQuery('#'+containerId).parent().find('.usaHtml5MapStateInfo').html('');
Locate the string: ‘usaHtml5MapStateInfo‘
Change it to – ‘canadaHtml5MapStateInfo‘
Similarly, if you want to use the code for the Map of India, use ‘indiaHtml5MapStateInfo‘.
Calling All Developers
As you can see, Fla-shop.com interactive maps promise a lot of potential. They can host an array of features and functionalities based on custom JS scripts. If you are a developer with a new idea/functionality to add to the interactive maps, then we welcome your contribution. In return for your ingenuity, we promise to give you a free license to our premium plugin.
In Conclusion
So this is how you can use custom JS codes to add extra features and functionalities to Fla-shop.com interactive maps. And even if you don’t have coding knowledge yourself, you can always use many of examples custom JS codes as shown in the article.