Easily Display Maps in Tabs Using the Tabs Maker Plugin
One of the common problems encountered by users of interactive maps for WordPress is the integration of maps with popular plugins for tabbing. Due to the fact that our maps are adaptive, i.e. displayed well on devices with any screen size, placing them in tabs often led to the fact that they were displayed in the wrong size or not displayed at all.
This problem was relevant not only for tabs but also for modal windows, hidden div blocks, etc. When loading a page, these blocks usually have a zero size, which results in the map automatically adjusting to them and shrinking to the point. Previously, a special code was used to solve this problem, which caused the reloading of the map when switching to the appropriate tab. You can read about it in the following article: https://www.fla-shop.com/howto/wp-maps-tabs-responsive/.
Nevertheless, this solution for many reasons seems unacceptable for most users, since it requires doing extra actions – in particular, installing additional plugins or manually adding JS code to theme files. This approach led to the fact that each time the theme was updated, you would have to manually remake all of these changes (all changes made manually into templates, are lost after the theme is updated).
Another drawback of this approach was that it required users to have sufficient technical knowledge and skills in writing the code. Any minor mistake in the code resulted in errors that could completely disrupt the functioning of the site.
To solve the problem with the placement of maps in tabs, we developed the Tabs Maker plugin, featuring ease of integration and ease of use.
How to display maps in tabs using Tabs Maker
The display of tabbed maps with Tabs Maker is a simple and user-friendly solution that does not require additional coding. All you need to do is create interactive maps and place their shortcodes in the appropriate Tabs Maker tabs. If you already have maps created with our plugins, you will only have to get their shortcodes and add them to the required tabs – it takes less than 5 minutes.
To install the plugin, go to the Tabs Maker plugin page in the WordPress.org directory, click “Download”, then upload the plugin to your server via FTP and activate it in the WordPress console.

Also, you can find the plugin directly in the WordPress admin panel, by moving to the “Plugins” -> “Add New” section, and in the “Search plugins …” field enter Tabs Maker. Scroll down a little and find the following item:
Install and activate the plugin.
Using this plugin you can display interactive maps in tabs that will have the following features:
- You will not encounter a problem when the maps are no longer displayed in tabs. Everything works very fast and smoothly.
- Maps adapt to any screen size and work fine on both mobile devices and widescreen displays.
- You can choose between vertical and horizontal layouts. It depends only on your design and preferences in use.
- You can display any maps in tabs: both that were created with our plugins, and third-party (for example, Google Maps).
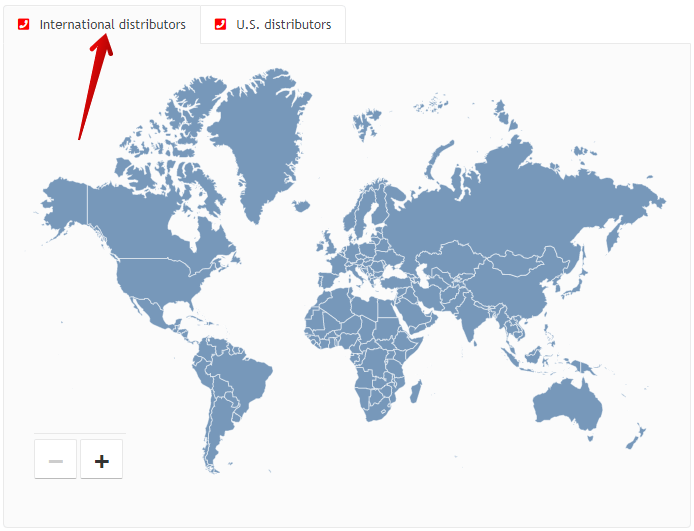
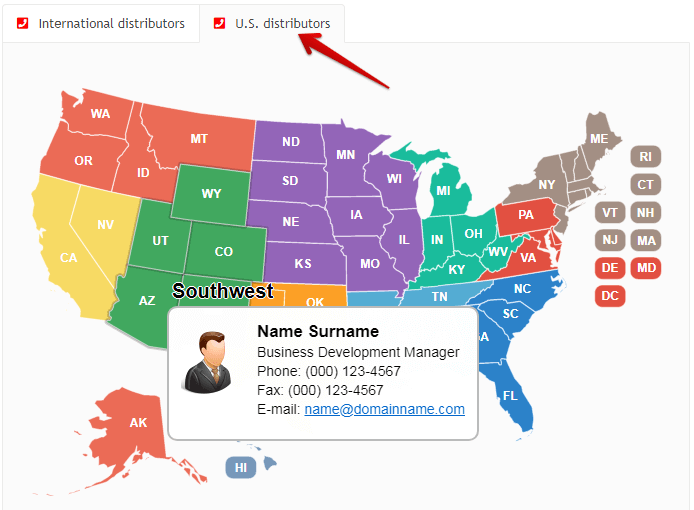
The screenshots below show how it works


The plugins used in the example
- Tabs Maker (free plugin for WP)
- World Map for WP (premium plugin)
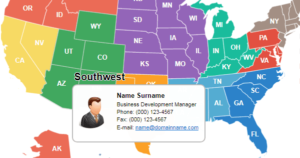
- Clickable US Map for WP (premium plugin)
Conclusion
Tabs Maker is a universal solution for displaying interactive maps in tabs. You can create an unlimited number of tabs and place any maps to them – both the simplest and the most complex, including several levels. All of them are equally good-looking and work effectively.