Example JS script for flashing cities on a map
Updated on May 24, 2022 |
Empowerment with Custom JS
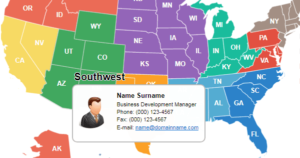
Another example of using a script for a plugin with a map of the USA. JS code randomly shows one of the added points. When you hover over the map, all points are displayed, which allows you to click on any point.
This example uses the US Map for WordPress plugin.
Code for the “Custom JS” section in the plugin settings
var INTERVAL = 1;
var ORDER = 'random'; /* Otherwise - direct */
var points = Object.keys(map.mapConfig.points);
var canShow = true;
var currentI = null;
var enTimer = false;
var hidePoints = function () {
for (var i = 0; i < points.length; i++) {
if (i !== currentI)
map.hideState(points[i]);
}
};
var showPoints = function () {
for (var i = 0; i < points.length; i++) {
if (i !== currentI)
map.showState(points[i]);
}
};
var showNextPoint = function () {
var curPid;
if ( ! canShow)
return;
if (currentI === null) {
currentI = ORDER === 'random' ? Math.floor(Math.random()*1000) % points.length : 0;
} else {
hideCurrentPoint();
if (ORDER === 'random') {
do {
var cI = Math.floor(Math.random()*1123) % points.length;
} while (cI === currentI);
currentI = cI;
} else {
currentI = currentI == points.length - 1 ? 0 : currentI + 1;
}
}
showCurrentPoint();
};
var showCurrentPoint = function () {
if (currentI === null)
return;
var curPid;
curPid = points[currentI];
map.showState(curPid);
map.stateHighlightIn(curPid);
};
var hideCurrentPoint = function (onlyTt) {
if (currentI === null)
return;
var curPid;
curPid = points[currentI];
map.stateHighlightOut(curPid);
if (onlyTt) return;
map.hideState(curPid);
};
hidePoints();
setInterval(showNextPoint, INTERVAL * 1000);
showNextPoint();
jQuery('#'+containerId).on('mouseenter', function (ev) {
if (enTimer) {
clearTimeout(enTimer);
enTimer = false;
}
hideCurrentPoint(true);
showPoints();
canShow = false;
});
jQuery('#'+containerId).on('mouseleave', function (ev) {
if (enTimer) {
clearTimeout(enTimer);
enTimer = false;
}
enTimer = setTimeout(function () {
canShow = true;
hidePoints();
showCurrentPoint();
}, 300);
});
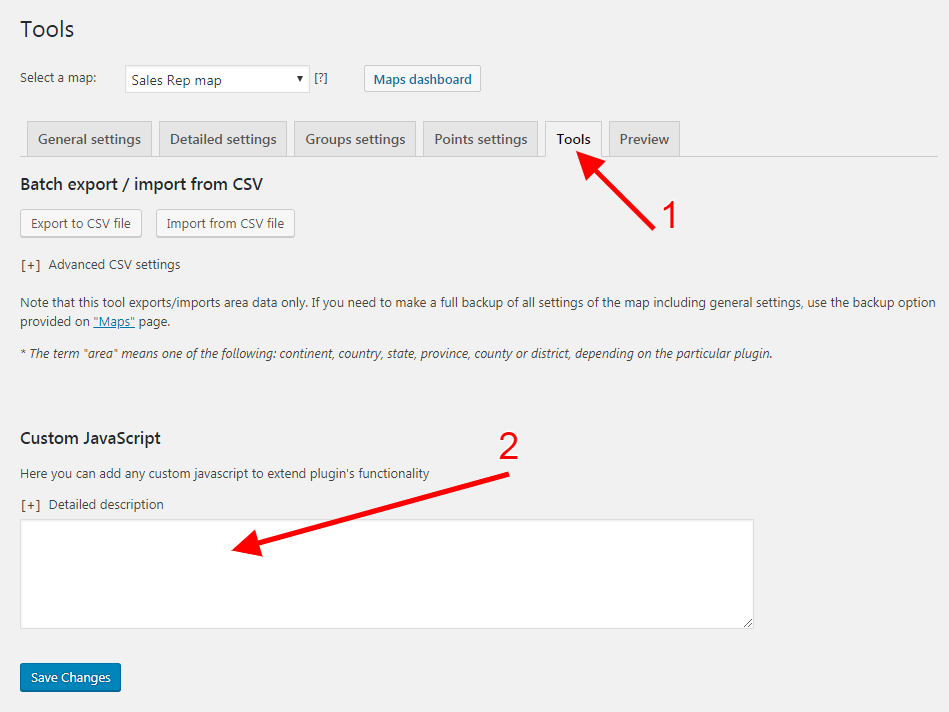
How to add Custom JS code in the plugin?
On the Tools tab in the plugin settings there is a “Custom JavaScript” field where you can insert JS code.
See the following screenshot.

Examples of other scripts to extend the functionality
If you have any ideas for customization, we’d appreciate it if you’d share it with us.