How to embed the SVG map into WordPress?
Have you ever thought about how to embed the SVG map into WordPress? For example, the map with your infographics, direction to your office, warehouse, or store, visited country maps, regional offices, or a plan of your house? Today with the knowledge of suitable web technologies, it is effortless. Make your vision come true with SVG.
What is SVG? Pros and cons of the image format
SVG — Scalable Vector Graphics — one of the subsets of the XML markup language developed by W3C to describe vector graphics used on web resources. It has been being developed since 1999. The current version – SVG 2.
The main benefit of the SVG is that it is a vector graphic. Unlike raster, a vector image can be viewed on devices with different screen resolutions without changing quality. The vector map can be enlarged to infinity – objects on it will not be distorted, large “muddy” pixels, which are specific to raster images that are enlarged several times, will not appear.
SVG files are uploaded to the site as static images. With the help of JavaScript, HTML, and CSS, they can be made interactive, adding any info and beautiful animation. Therefore, SVG is mostly used to create dynamic effects, animation, and background on adaptive sites. Other pros of the SVG:
- simplicity in using – even free graphic editors can be used to edit and create this format, interactivity can be configured on typical text code editors;
- small size: SVG files can be well compressed since XML is used for their property description;
- scalability;
Cons of using SVG:
- SVG cannot be used to view photos;
- Old browsers, like Internet Explorer 8 or older ones, do not support it;
Using SVG on the web
With the help of HTML, CSS, and SVG, it is possible to draw simple figures on a code page: lines, circles, ellipses, rectangles, and polygons. To do so <line>, <circle>,<ellipse>, <rect>, <polygon>, <polyline> and <path> elements are used. SVG figures are created with the coordinates X and Y-axis. Figures can be transformed, colored, and animated. SVG that are drawn on graphic editors are more popular. On the internet, you can find them as:
- logos;
- icons;
- background image;
- infographics;
- visual effects and animations;
- interactive maps.
From where to get the SVG map
To add an SVG map to WordPress, you can:
- prepare the map on your own;
- download ready files from the internet;
- use a map that is published on another site;
- install a plugin.
Based on SVG, we created Map Plugins for WordPress — interactive maps with the ability to customize. You do not need any additional knowledge to install and configure them.
How to prepare a map on a vector graphics editor
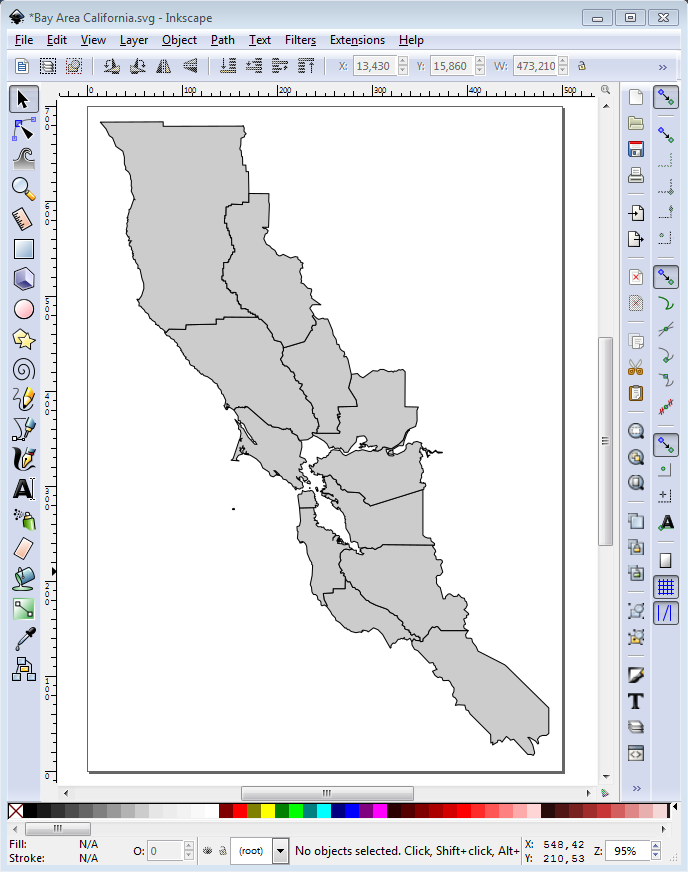
You can draw a map on any vector graphic editor – like Inkscape or Adobe Illustrator. To do so, find and download a suitable raster map from the internet. Open it using the vector graphics editor and use it as a template. Create a new transparent layer, put it under the template. Using the Pen or Brush tool, circle the border of the desired objects. With the help of the “Fill bounded areas” tool paint the map. Save the ready map on an SVG file type. An example of the SVG map, rendered via Inkscape:

From where to get a ready SVG map
SVG is a common web-graphics format. Finding and downloading for free with this format is easy – just enter the query «free SVG map download» into a search bar. Ready maps will save you time: you will not have to work on a vector graphics editor. Examples of sites with catalogs of vector maps

https://commons.wikimedia.org/wiki/Category:SVG_maps
Many of the SVG maps on Wikimedia are in the public domain and they can freely be used for any purpose. Some maps have limited usage for commercial purposes. Due to that, make sure to check the license type before downloading the file!
Recently, we have created a free collection of simple SVG geographic maps, such as USA SVG Map and others.
Easy to embed interactive SVG maps in WordPress with a plugin
SVG maps are – great tool on capable hands. If you are an experienced web developer, know HTML, CSS, JavaScript, and popular frameworks as well, can find and eliminate bugs in code, then with ease, you can develop a convenient and useful interactive map based on SVG. Isn’t that unreal for you? Don’t worry, Fla-shop.com has an exciting and profitable offer for you. An example of our interactive map
We have been working with WordPress interactive maps for a long time and can handle all the problems with programming, debugging, and rendering. It means that we can save a lot of time. For better map productivity, we make it a separate WordPress plugin that allows putting a map into a blog post or page in several clicks. Sounds good, right?
If you want to see some inspiring examples of how our clients use WordPress interactive maps, please visit our Showcase gallery.
But we don’t only make typical interactive maps. If you want to embed your custom map into a website, you can order it right now. Check out the examples of custom interactive maps.
Other methods of embedding SVG maps on WordPress
SVG maps on WordPress can be embedded via the following methods:
- using an image from another site;
- pasting as an image from Media Library;
- adding like a code via the Custom HTML block editor;
Embedding a map published on another site
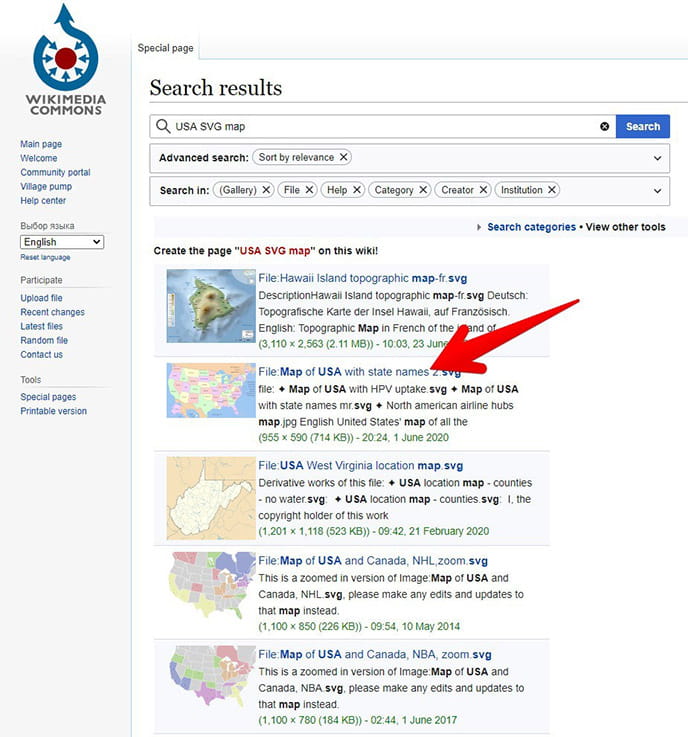
The fastest method of embedding an SVG map to WordPress content is using images that are published on other sites. Find on the internet the suitable map and copy its URL. If you use Wikimedia Commons as a source, find the required region’s map using the search form on the site. For example, to get the USA map list, enter the query “USA SVG map” to a search bar.

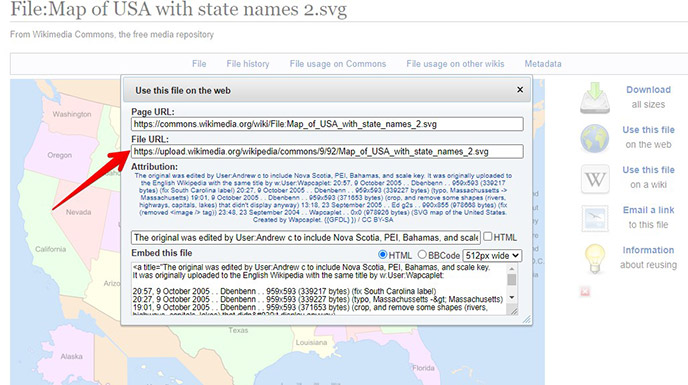
Select the file from the search result and click its title. On the loaded page click “Use this file”.

After that, as soon as the popup window loads, copy the link of the map from the File URL field.

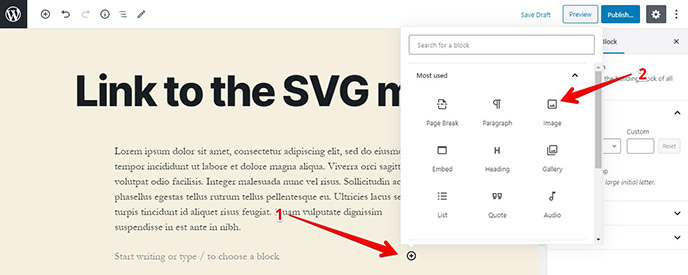
The copied link is needed to embed the maps on WordPress. To edit, create, or open a post (page) in the Gutenberg editor and select the Image block.

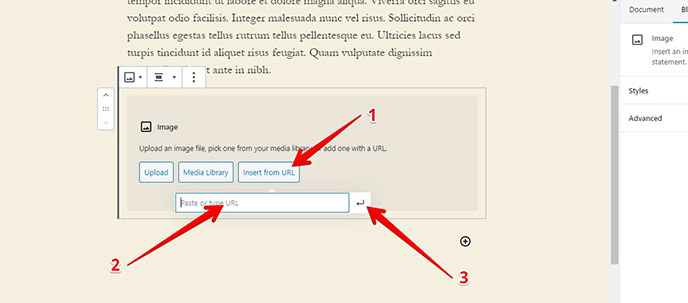
On the settings of the Image block, click Import from URL button. Paste the link from the clipboard to the Paste or type the URL field and click the enter button.

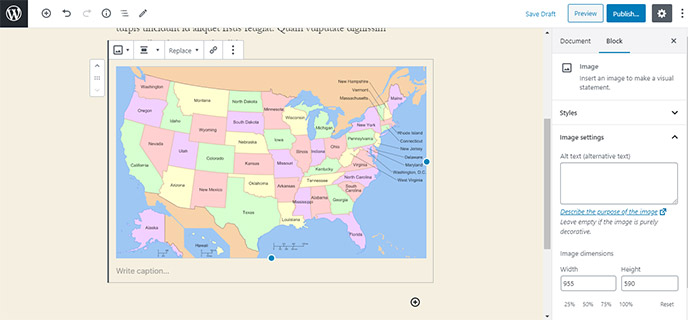
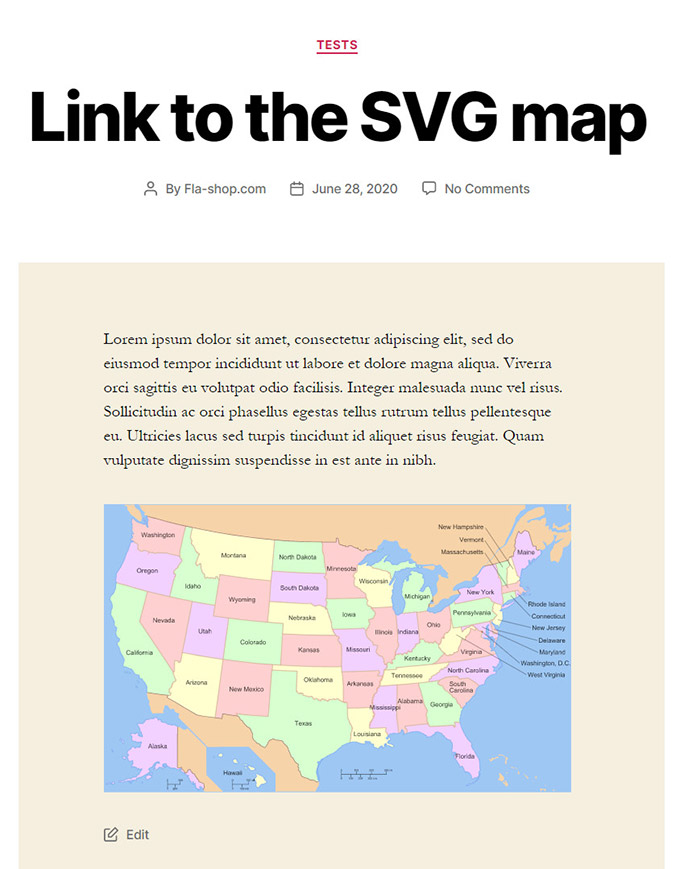
For instance, if you pasted the URL of the Wikimedia Commons file, obtained as described above, you can see the USA’s map on the editor.

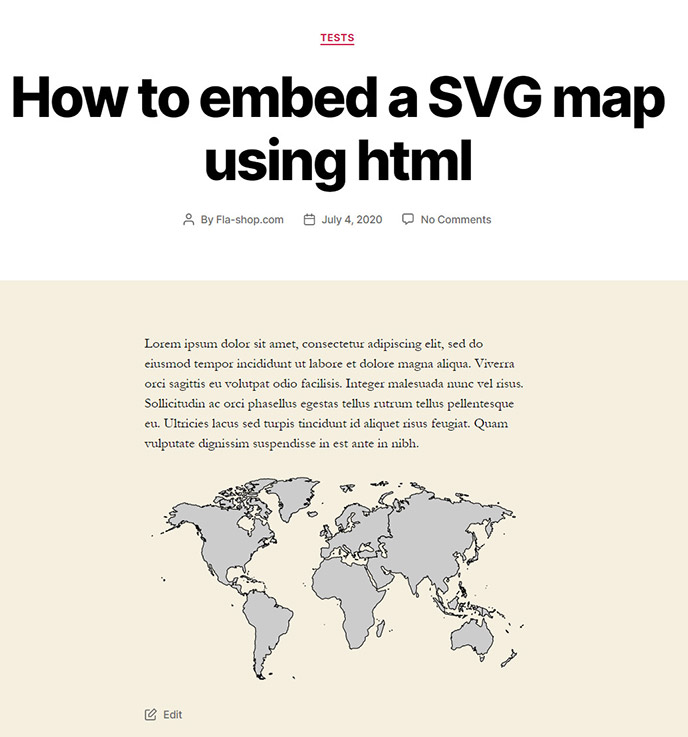
On a published post it will look like this:

Using the described algorithm, you can embed it into WordPress SVG maps from any resource.
Embedding an SVG map as a regular image
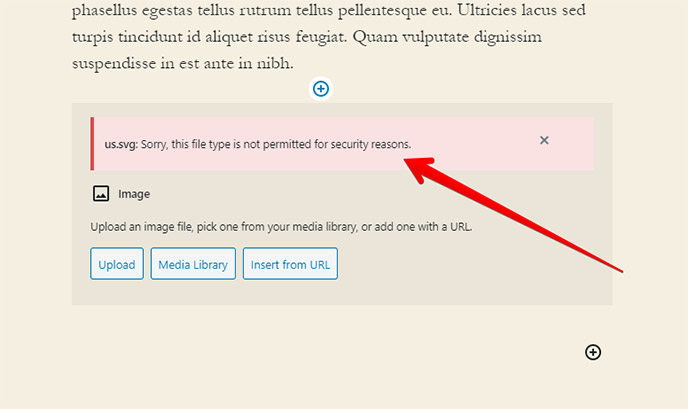
When you try to upload an SVG-formatted map to your site as a regular image, WordPress will tell you that this is not possible.

To allow SVG file uploads in WordPress, refer to our guide on enabling SVG support in WordPress.
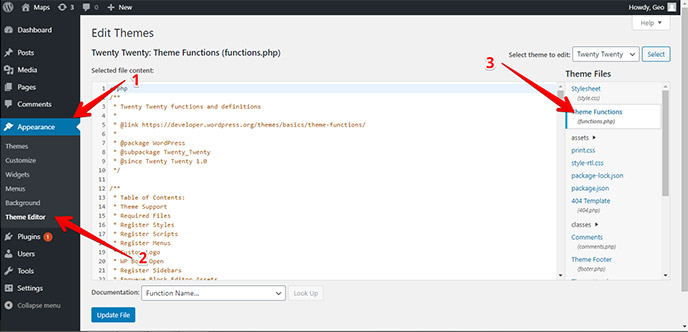
If you don’t want to overload your site with unnecessary plugins, manually edit the functions.php file. On the site admin panel, go to Appearance, select the Theme Editor tool and open the functions.php file in it.

Copy and paste the following code to the bottom of the file.
// Allow SVG
add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
global $wp_version;
if ( $wp_version !== '4.7.1' ) {
return $data;
}
$filetype = wp_check_filetype( $filename, $mimes );
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4 );
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
function fix_svg() {
echo '<style type="text/css">
.attachment-266x266, .thumbnail img {
width: 100% !important;
height: auto !important;
}
</style>';
}
add_action( 'admin_head', 'fix_svg' );
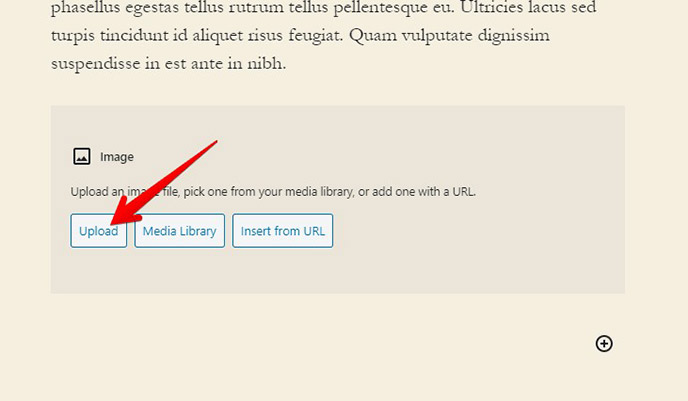
Save the changes. Now you can upload SVG files to the Media Library and add them to the site content as regular images. An example of uploading and embedding a world map:

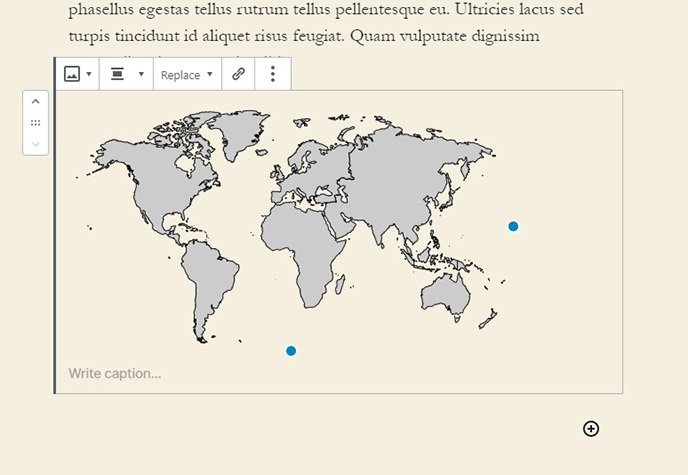
View of the map on Image block:

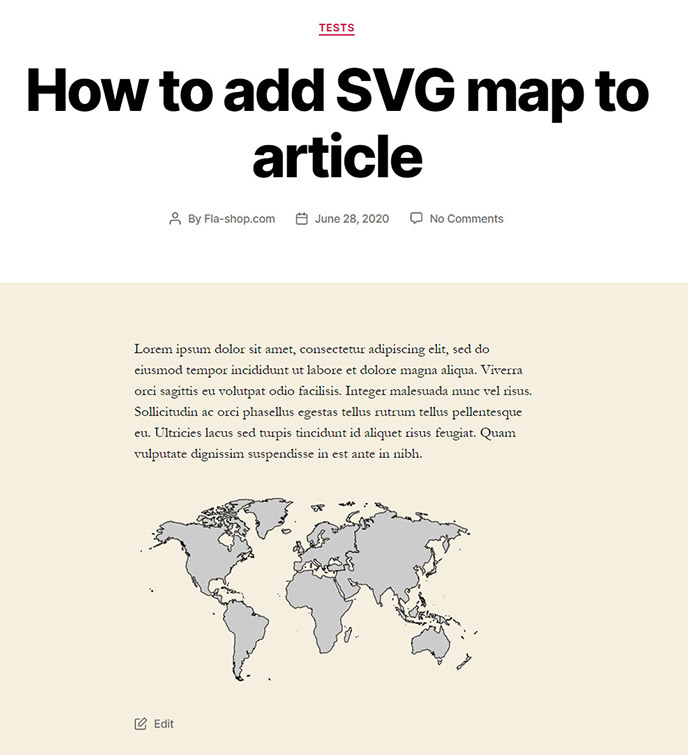
On a published post the map looks like this:

Embedding with HTML code
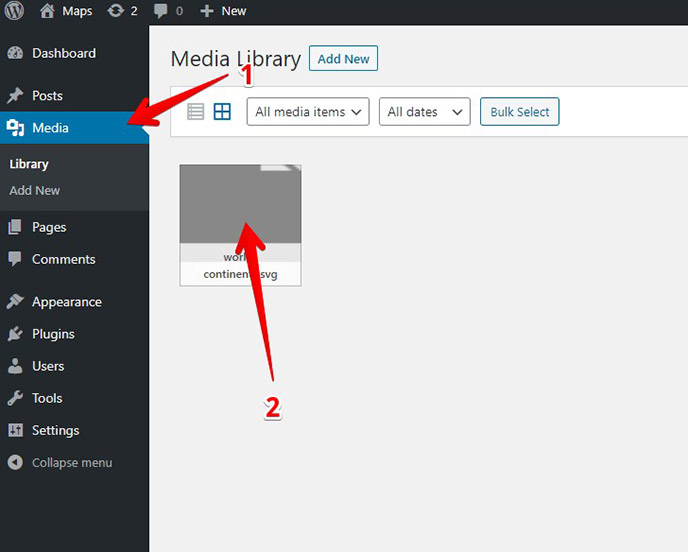
Copy the link to the file to embed it into the site’s materials with the help of HTML code. The algorithm of getting links to the map from other web resources is described above. To copy the URL of the image, upload it to the Media Library of your WordPress site, navigate to the Media section of the admin panel, select the file and click it.

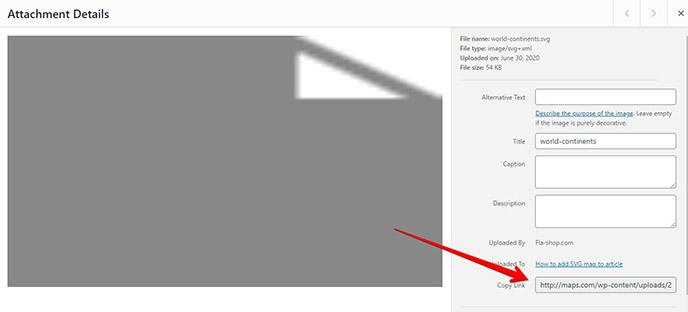
The Attachment Details window will load. Copy link of the file from the Copy Link field.

To embed an SVG file via Custom HTML block editor, use tags <img>, <iframe>, <embed>, <object> or the inline method – “direct” embedding of the SVG file’s code to the site’s code.
Embedding with the <img> tag
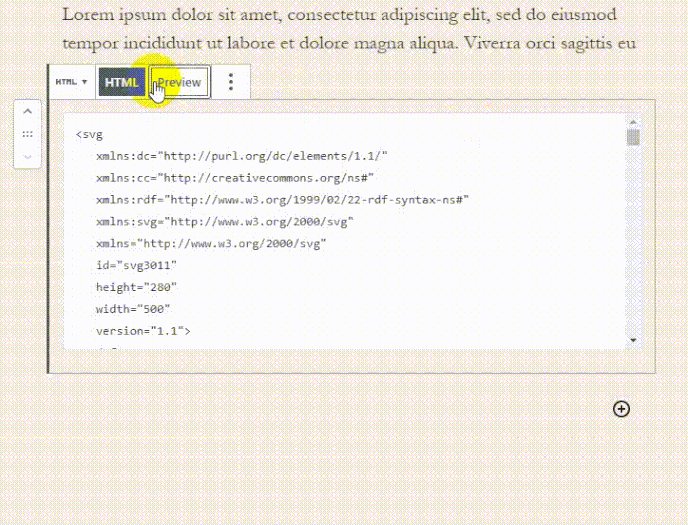
On the Gutenberg editor, select Custom HTML block. While on HTM mode paste the following code:
<img src="#" alt="#" height="#" width="#">
Replace the # symbol in the contents of the attributes of the IMG tag with the following info:
- src – link to the SVG map;
- alt – alternative text, which browser shows to the user if the map file is not available;
- height – the height of the image;
- width – width of the image;
An example of the world map the code will be like this:
<img src="http://somedomain.com/wp-content/uploads/2020/06/world-continents.svg" alt="US SVG map" height="400" width="400">
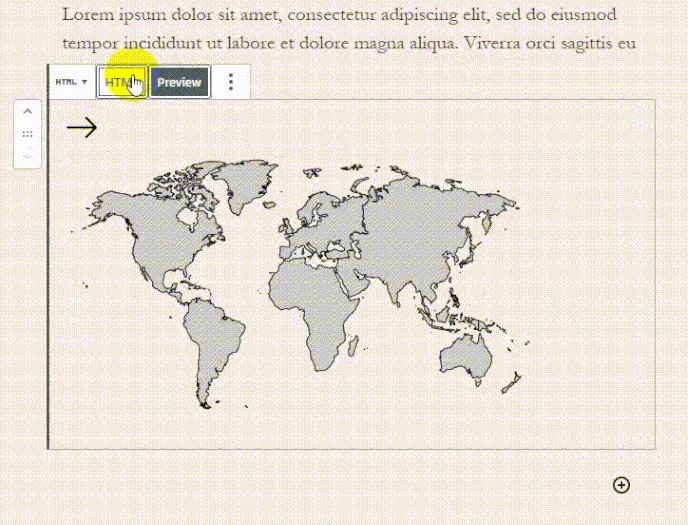
Check the result by switching the Custom HTML block to Preview mode.

Embedding with the <iframe> tag
To embed a map to WordPress via <iframe> tag add the following code to the HTML field of the Custom HTML editor
<iframe src="#">Your browser does not support iframes</iframe>
As in the previous example, replace the # symbol with the src content attribute with the link to your SVG map. This is how the code of the Fla-shop.com world map looks like:
<iframe src="http://somedomain.com/wp-content/uploads/2020/06/world-continents.svg" >Your browser does not support iframes</iframe>
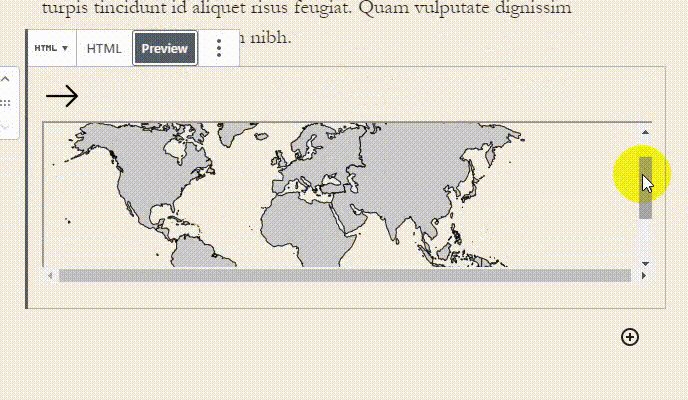
The result of using this method:

Embedding with the <embed> tag
The <embed> tag is used on the “outside” resources – sites, applications, software. To add an SVG map with it to WordPress content, paste the code into the textbox of the Custom HTML block:
<embed type="image/svg+xml" src="#" />
Replace the # symbol within the src content attribute with the link to your SVG map. Code with the link world map:
<embed type="image/svg+xml" src="http://somedomain.com/wp-content/uploads/2020/06/world-continents.svg" />
The browser will show the following to the user:

Embedding with the <object> tag
To add the file using <object> tag, paste the following code to the Custom HTML block, preliminary changing the # symbol in the data attribute to the link of the map.
<object type="image/svg+xml" data="#">Your browser does not support SVGs</object>
An example of code with a link to the world map from Media Library to our test site:
<object type="image/svg+xml" data="http://somedomain.com/wp-content/uploads/2020/06/world-continents.svg">Your browser does not support SVGs</object>
For a user, a page with a map embedded with a <object> tag looks like in the previous example.
Inline SVG embedding
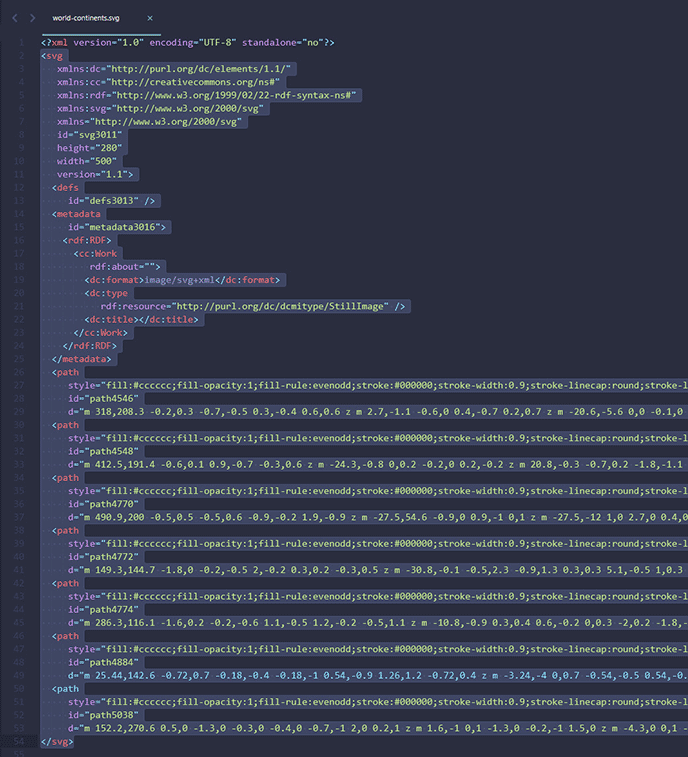
To use the inline method to embed SVG to a WordPress page, open the file in a text editor, and paste the following code between the tags <svg>…</svg>.

Paste copied code to the Custom HTML block. Press Preview to check the result. Save the post.

Pros of the inline method:
- page load time decreases;
- customizing and animating <svg> elements with the help of CSS;
- ability to add hyperlinks to any SVG elements, including map areas using the <a> tag.
What is next?
So, you learned to embed SVG maps into WordPress. Now, based on these files, it is needed to build interactive maps. To do so, urgently start learning programming frameworks, UI/UX, HTML, and CSS. Or make the best decision – give all work to professionals, which will save your time and patience. You can order an interactive map by following the link below.