How to highlight different states on the map for different pages
Often users of our interactive maps display maps on several pages of a site. For example, these are various classifiers, catalogs, or travel blogs.
In this article, you will find a step-by-step guide for an easy way to highlight the state or country on different pages of the site.
So how to highlight different states on different pages?
Different solutions
We take the USA map for WordPress as an example. The site administrator wants to highlight different states on different pages of the site. For the United States, this maybe 50 pages for different states.
There are several options for solving this problem, the latter is the simplest and fastest.
- create 50 static images
- create 50 maps in a plugin with different settings
- create one map and use the parameter in the shortcode
Static images
The option with static images (JPG, PNG) will take a lot of time, so we reject it.
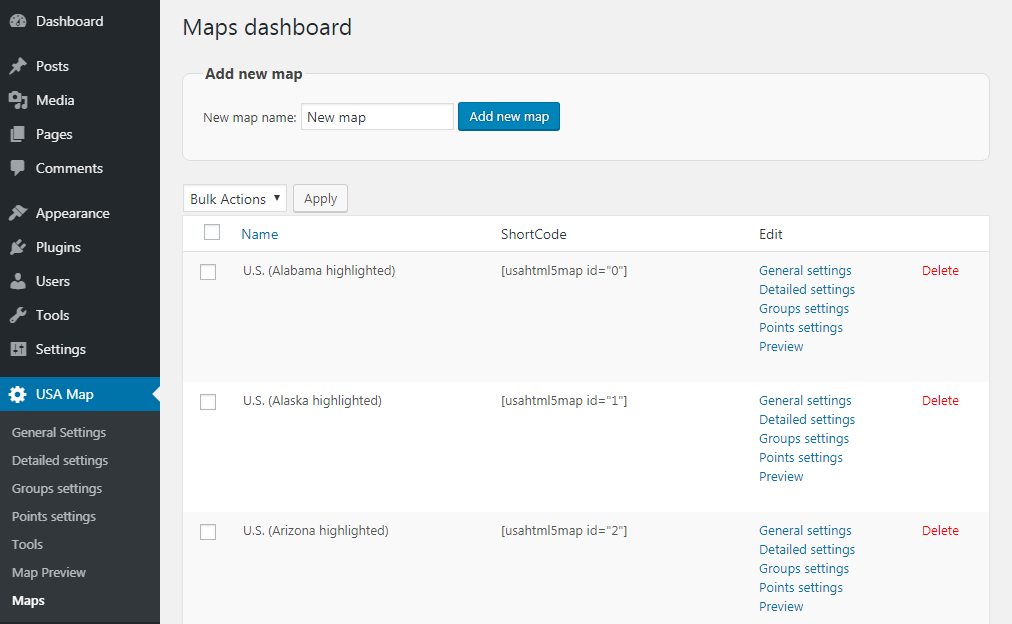
Many maps with different settings
Our plugins have no restrictions – you can create any number of maps with different settings and insert them into different pages of the site. The shortcode for each map will be individual.
This is a working solution, but it may take too much time.

Creating a single map, and using an additional parameter in the shortcode
For this option, it is enough to create only one map, and an additional parameter allows you to highlight the state. Parameters also called attributes, are used inside the square brackets along with the shortcode.
How to use this option?
By default, the shortcode for the map looks like this
[usahtml5map id="0"]You can add a “select” attribute for example
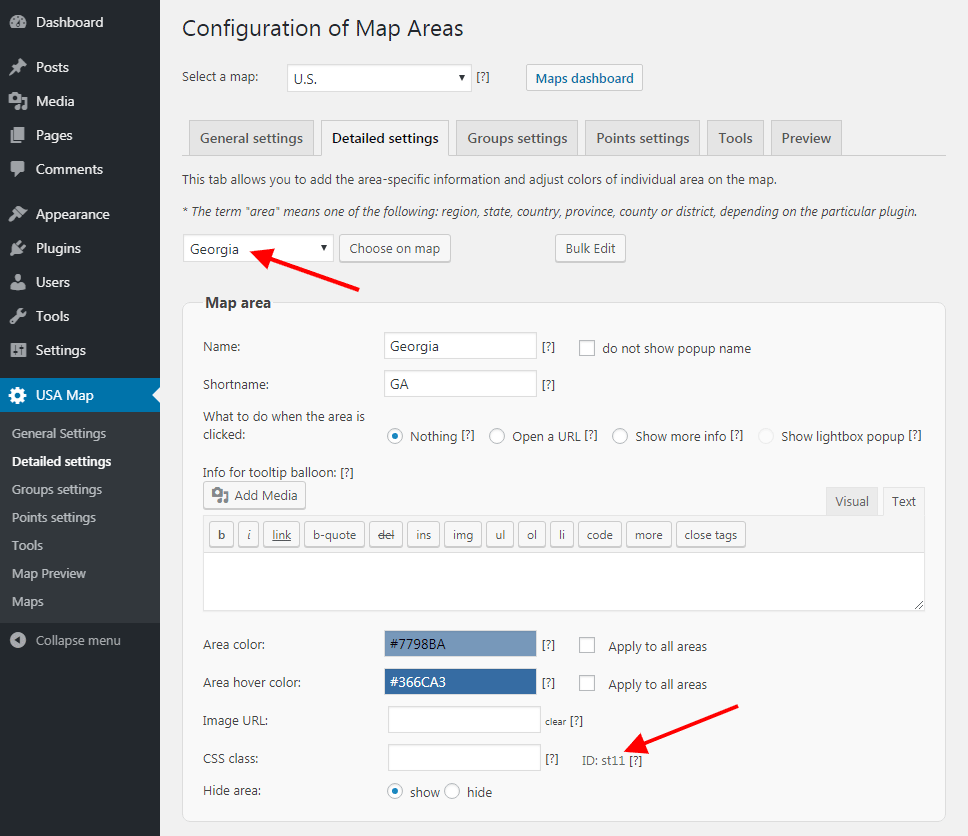
[usahtml5map id="0" select="st11"]“st11” is an identifier of a state or country that determines that this state or country will be highlighted on a map. By default, this will be highlighted in red.
If you want to use your own colors, then you can use any HEX colors, for example
[usahtml5map id="0" select="st11,#00ff00,#ff0000"]In the example:
st11 - state ID
#00ff00- default color
#ff0000- hover colorIf you need to highlight several states at once, you can list the states’ id separated by commas
[usahtml5map id="0" select="st11,st20,#00ff00,#ff0000"]How to find out the state identifier?
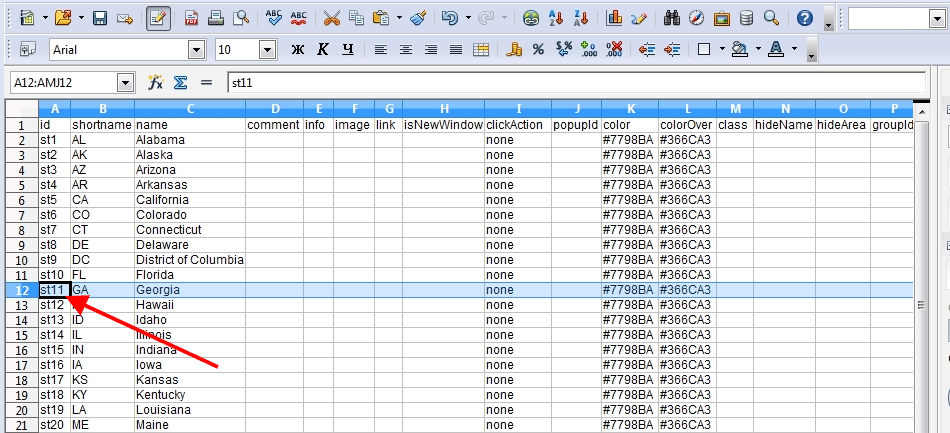
On the tab “Detailed settings” you can find the ID for each state. The following screenshot shows where you can find it.

Also, you can export to CSV in the Tools tab and find the ID for all states at once.
We recommend using Open Office Calc to open CSV files.

Feedback from our customer who uses this option
For the website the thefulcrum.eu we use the Europe map on the homepage and the same map on each country page. On the homepage, every country is white and has its own color on hover. (For example, Germany is green on hover). On each separate country page, we wanted the country in question to be highlighted in the relevant color (In the case of Germany: green) without having to make a separate map for each country.
By using the default shortcode for the map and adding the identifier for the country and the relevant HEX color on each separate country page this was very easy.
So by using this great option, it saved us a lot of work and we were able to easily create one beautiful map with its own unique character on lots of different pages.
Conclusion
In this post, we described in detail a simple solution for highlighting states in the US Map for WordPress plugin using a parameter in the shortcode.